A lot of people I know program. They have pet languages, they develop things, they do all good things. (Well, except for those who program in JavaScript. What. No. That’s for making pop-ups. Stop doing things.)
I don’t really know any languages, but there is one language that I love playing with.
GraphViz is pretty much exactly what it says – it’s a language that produces visual graphs from code.
Which means that instead of oh-so-carefully trying to make a circle and draw little lines to and from, you can just type, and then the system makes all the circles and lines and colours for you.
And it’s pretty easy to work with too. Arrows = arrows, words = boxes, colours are in word format, and you can get some lovely things done just by typing a few things:
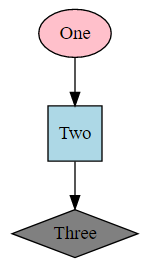
digraph G {
node [ shape = oval, style = filled, fillcolor = pink];
One;
node [ shape= square, style = filled, fillcolor = lightblue];
Two;
node [ shape = diamond, style = filled, fillcolor = grey];
Three;
One -> Two -> Three;
}
There’s even a web version, so you can make quick and easy graphs in like seconds.
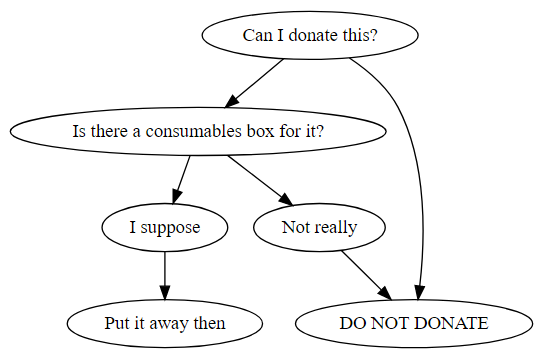
I like using it for flowcharts. This is one I did for people donating stuff to my local local hackspace:

But this isn’t all I do with GraphViz, even though flowcharts are so much fun and easy and beautiful and I love them.
I also obsessively play The Sims 4. Obsessively. Like, whenever I’m bored and boring and just want something to do, I play Sims.
I also like doing legacies, where I stick with a family and just keep going with them through births, marriages, deaths, pets, new jobs, whatever. I start with a single woman, she ends up with a townie, it goes on and on and on and then the next thing I know…
I’m on my 14th generation with my current family.

This is Lyric Marshall. She’s a young adult, working as a sous chef, living in a nice house in Strangeville. Pretty laid back, likes to cook, has a toddler, a cat, and a small dog.

This is Cherish Marshall. She’s the toddler and she’s the 14th generation of Marshalls. She’s green, because her father’s an alien.
So how does my obsessive playing of the Sims match up with my love of GraphViz?
Well, like this:
Ovals are Marshalls and octagons are townies. The colours are unnatural skin colours. As you can see, there are blue aliens and green aliens and then it gets paler the further down you get.
Yeah, okay, there’s a bit of crossing the streams, but that’s also because I like to know whether or not alien genetics change depending on whether or not you’re a blue alien or a green alien. Also, apparently, once you hit second cousins or first cousins once removed, you can totally have kids together. Before that, you’re too related.
This is just the direct descendants too, tracing up from Cherish all the way to Clare.
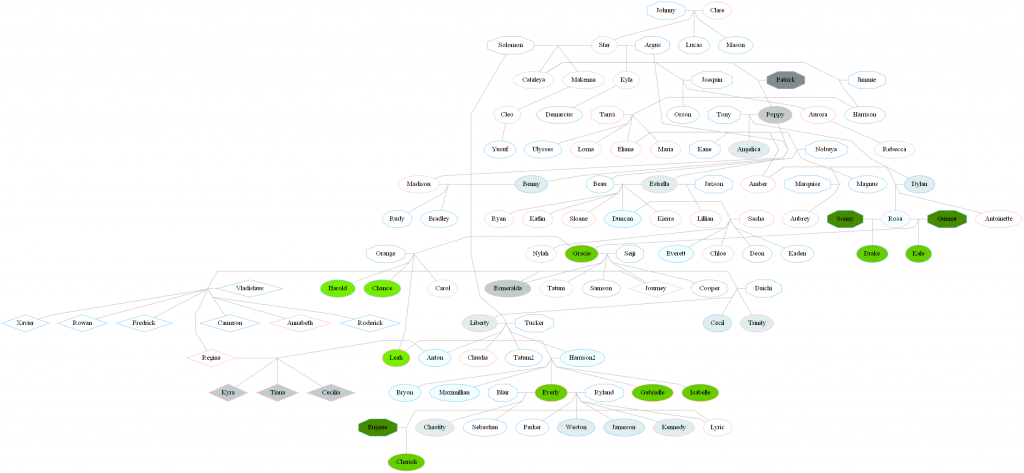
This is how the family actually is:

Big families! A whole family of vampires (who are diamonds)! So many lines! Lines lines lines!
But the code is so easy to work with!
digraph Marshalls {
splines = compound;
edge [arrowhead=none,arrowtail=none, color=grey];
node [ shape = oval, color = pink];
Clare Star Cataleya Makenna Kyla Cleo Aurora Rebecca;
node [ shape = oval, color = lightskyblue];
Lucas Mason Demarcus Yusuf Harrison Orson;
node [ shape = octagon, color = lightskyblue];
Johnny Solomon Argus Jimmie Joaquin;
node [ shape = octagon, fillcolor = azure4, style = filled, color = lightskyblue];
Patrick;
node [ shape = oval, fillcolor = azure3, style=filled, color=pink];
Poppy;
node [ color = grey, shape = circle, label = "", height = 0.01, width = 0.01];
cj1 ss2 sa2 cp3 cj3 cjo3;
{rank = same; Johnny -> cj1 -> Clare};
cj1 -> Star;
cj1 -> Lucas;
cj1 -> Mason;
{rank = same; Solomon -> ss2 -> Star -> sa2 -> Argus};
ss2 -> Makenna;
ss2 -> Cataleya;
sa2 -> Kyla;
Kyla -> Demarcus;
Makenna -> Cleo;
Cleo -> Yusuf;
{rank = same; Cataleya -> cp3 -> Patrick; Cataleya -> cj3 -> Jimmie; Cataleya -> cjo3 -> Joaquin};
cj3 -> Harrison;
cp3 -> Poppy;
cjo3 -> Aurora;
cjo3 -> Orson;
Aurora -> Rebecca;
} So this is what I love doing in my evenings. Me, the Sims, and GraphViz.
